Элементы интерфейса
Приветствую уважаемый читатель. Продолжим наше общение с tasker и в этой статье поговорим об элементах управления, доступных для создания интерфейса нашего приложения. Программой всегда приятно пользоваться если оно имеет красивый и удобный интерфейс. В tasker мы тоже будем создавать интерфейс для своих задач. Итак давайте рассмотрим что нам для этого предлагают.
Небольшое отступление
У меня на руках смартфон под управлением android 4.3.1 с версией tasker 4.2u3 от 27.11.13 (с выходом андроид 4.х разработчиками было принято решение поделить таскер на две ветки. Первая 1.х предназначена для андроид ниже версии 4.х . Вторая ветка 4.х предназначена для смартфонов под управлением андроид 4+. Обе ветки развиваются отдельно).
За работу. Описание элементов
 вкладка scenes
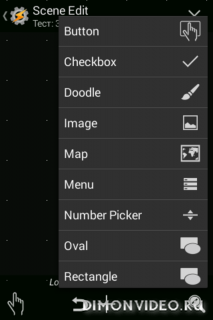
вкладка scenesПриступим . Запустим наше приложение и попадаем на главный экран. Смотрим вверху три вкладки [profiles], [tasks], [scenes]. Нас интересует третья . Перейдя в нее мы попадаем в раздел где хранятся все созданные нами скины (собственно лицо наших приложений). Создадим новый, для этого нажимаем на значок + в нижней части экрана. Дадим ему имя «Тест». После мы попадаем в визуальный редактор скина. В левом нижнем углу мы видим значок руки, нажав на нем можно выбрать два режима изменения размера нашего будущего скина. Normal – скольжением по экрану изменяем размер, Resize – виртуальными клавишами на экране(растянем на весь экран, клавиша ниже чуть правее позволяет нам отменить последнее действие). Нажав меню получаем доступ к полезным функциям — очистить все, размер шага, свойства, справка. В правом углу можно заметить значок лупы, нажав который переходим в режим добавления элементов. Перейдем в этот режим на нажмем кнопку + . Выпадает список элементов которые мы можем добавить к нашему скину:
 вид элементов
вид элементов выбор добавляемых элементов
выбор добавляемых элементовbutton- кнопка
checkbox – флажок (тот самый элемент отмечая галочкой в пункте мы меняем тот или иной параметр).
Doodle – поле где элемент мы можем нарисовать на экране
Image - картинка
map – gps карта
Menu- меню с прокручиваемым списком всех добавленных нами пунктов
Number Picker- выбор номера (как например в настройке даны в андроид. Крутящийся барабан)
oval- графический элемент овал.
Restangle – графическая фигура
slider- так называемый ползунок (изменение громкости в настройках например сделано в виде ползунка)
spiner – выпадающее меню
text – отображение текста
textEdit – поле ввода, редактирования текста
toggle – кнопка включения \ выключения ( как например включение wi-fi в настройках
webview – просмотр web страничек ( стандартными средствами андроид)
разбираемся в свойствах элемента
 свойства элемента
свойства элементакаждый элемент имеет свои свойства. Давайте добавим кнопку к нашему скину и на ее примере рассмотрим некоторые свойства. При добавлении мы попадаем в element Edit, где мы можем настроить наш элемент. Обратите внимание что параметры делятся на три вкладки: 1.настройки отображения. 2. действие выполняемые если была нажата кнопка. 3. действие если был выполнен долгий тап по кнопке. Перейдем в первую вкладку. Параметры: имя — название кнопки, геометрия — ее размер и расположение на экране в режиме ландшафт\ портрет, этикетка- что будет написано на нашей кнопке, далее идет размер этой надписи в размере шрифта или в процентах, цвет надписи и ее позиция. А так же можно добавить иконку. Во второй вкладке мы зададим какое действие будет выполняться при нажатии на кнопку. (я выбрал, для примера, экстренное сообщение с приветом). В третьей вкладке зададим действие выполняемое при долгом тапе на кнопке (также экстренное сообщение с любым содержанием).
После того как мы настроили все параметры нажмем на иконку таскера вверху и посмотрим на то что у нас получилось — поле с кнопкой в заданных координатах. Как вы могли заметить элемент выделен и если тапнуть по кнопке в нижнем левом углу то мы можем переместить кнопку , изменить ее размер. Долгий тап по самому элементу так же открывает меню с доступными функциями его редактирования. Все в принципе понятно по названиям пунктов но стоит обратить внимание на некоторые из них: focus- при запуске нашего скина курсор или так называемый фокус переходит на этот элемент . Так например если поставить фокус на элемент «редактирование текста» то при запуске сразу всплывает клавиатура. Copy – копируем элемент и вставляем в любой скин.
Выводим получившееся на экран
 результат
результатТаким вот образом мы можем создавать интерфейс управления нашими задачами в таскер. Элемент то мы сделали а как отображать все это дело спросите вы ? Для этого переходим во вкладку tasks и создаем новую задачу. В категории действий видим раздел scene, это то что нам нужно. Жмем show scene, настраиваем параметры. Тут стоит обратить внимание на второй пункт — как отображать наш скин( в виде диалога, на весь экран, отображать поверх всех приложений и т. д.), я выбрал activity full window . Запустим задачу и видим нами только что созданный интерфейс. Тапнем по кнопки , убедимся что все работает. Творческих вам успехов.
Автор статьи: Zaterehniy
дата написания: 10.01.2014.
дата написания: 10.01.2014.















Formator,
А вот . Если совсем коротко - программа для управления смартфоном. Я ею заменил большинство других программ
-------------
Добавлено в 20.12: вот :
0 ответить