UX-инженер Сонни Лазуарди (Sonny Lazuardi) выпустил плагин для интеграции Cursor в Figma. С его помощью можно использовать языковую модель для генерации макетов.
Плагин построен на базе протокола Model Context Protocol (MCP). Он связывает приложение с языковой моделью и позволяет ей вносить изменения в локальные файлы на устройстве пользователя.
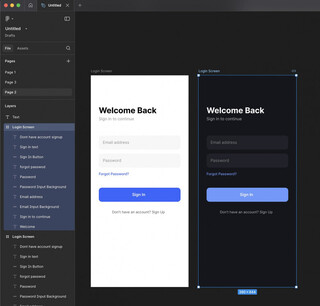
Автор проекта показал, что с помощью плагина сгенерировал макет экрана авторизации. Для этого он использовал запрос design a modern looking login mobile screen.
MCP-сервер предоставляет следующий функции для взаимодействия с Figma:
get_document_info — получает информацию о текущем документе;
get_selection — получает информацию о выбранном элементе;
get_node_info — получает информацию о ноде;
create_rectangle — создаёт новый прямоугольник с определённым размером, расположением и названием;
create_frame — создаёт новый фрейм с определённым размером, расположением и названием;
create_text — создаёт блок текста с определённым размером, расположением и названием;
set_fill_color — устанавливает цвет заливки в формате RGBA;
set_stroke_color — устанавливает стиль обводки;
set_corner_radius — устанавливает радиус угла;
move_node — перемещает ноду;
resize_node — изменяет размер ноды;
delete_node — удаляет ноду;
get_styles — получает данные о стилях;
get_local_components — получает информацию о локальных компонентах;
get_team_components — получает информацию о командных компонентах;
create_component_instance — создаёт экземпляр компонента;
export_node_as_image — экспортирует ноду в форматах PNG, JPG, SVG или PDF.
execute_figma_code — выполняет произвольный javascript-код в Figma.
join_channel — подключается к каналу для связи с Figma.
Код проекта открыт и содержит в себе всё необходимое для установки и работы с Figma, включая сам плагин, серверы MCP и WebSocket. При этом сам проект больше похож на концепт, поэтому процесс установки может показаться сложным для людей, которые не работают с кодом.
Источник новости: habr.com