 Вступление
Вступление
Редактирование скинов к любой программе - это терпение, труд и время (особенно, если всё делается на смарте). Но результат будет превосходным, прорисовав тщательно каждый элемент графики, подогнав палитру цветов.
В компании Оперы этим занимается несколько людей, Вы же будите единственным творцом своего произведения, которое разлетится по огромной, всемирной 'паутине'. Удачи!
Данное ниже описание редактирования, производилось с Opera Mini Next 7.00 (29482). Но структура файлов и принцип работы с ними применимы к любой версии, как к Opera Mini, так и к Opera Mobile. В чём различия и как их редактировать.
 Описание
ОписаниеВ разных версиях идет смещения адресов, по которым размещены графика и цвета. Нужно узнать разницу между нам известного адреса и нового. После просто добавлять ее к адресам нам известных. Часто меняют адреса при выходе другой версии в файле ui.dat Отдельным скрином распишу его подробно.
В Opere Mobile такая же структура, плюс к этому есть открытые PNG файлы, которые просто заменяются Вашими.
За графику и цвета отвечают три файла:
 skin-hvga-multi.rsc
skin-hvga-multi.rscВ этом файле находятся вся основная графика и цвета.
С 38f по b4c - размеры картинок.
С c95 по 7792 - цвета. Первый цвет нашел с 4052. Для чего цвета расположенные выше не разобрался. Каждый цвет, это четыре байта. Первый - прозрачность, следующие - сам код цвета.
С 779e по конец файла - сама графика. Есть два ее типа. PNG и вектор. Вектор начинается с байта 58, заканчивается любым. Его я заменял на PNG. Некоторые картинки, это несколько полос разного цвета (например фон меню). Опера их использует как градиент. Можно заменить на картинку.
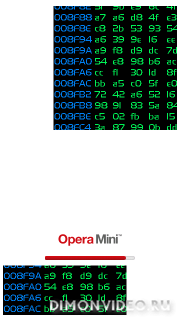
 data-ri-multi.rsc
data-ri-multi.rscВ этом файле находится графика сплеша.
С 393 по 3be размеры картинок, с 3bf по 1f1e сама графика.
 ui.dat
ui.datВ этом файле находятся некоторые цвета. Полное их описание дам в отдельном скрине.
Постепенно буду выкладывать архивы с скринами. Полагаю так будет понятней и быстрей.
 Описание скринов
Описание скриновСкрины будут двух видов:
icon.png и cvet.png
В первых буду элементы графики с Оперы. Для каждого будет пропитаны данные. Пример: 85a (e5b) 52da-6fb8 (50*50), где первая цифра размер, далее в скобках адрес по которому лежит этот размер, дальше промежуток кода в котором лежит сам элемент графики. И последние скобки - размер картинки (который я делал в своем тестовом моде). Если впереди стоит знак вопроса, значит я не определил, что этот элемент значит. В отдельно овальном окне прописано название файла, из которого взяты данные.
Скины cvet.png имеют данные о цветах. Берется элемент графики из Оперы и прописывается его адрес в файле, как текст так и фон. Есть еще нажатия на кнопки.
Самое сложное, думаю это замена элементов графики в коде. Примерно это будет где-то так.
 Замена
ЗаменаПроще это делать на компе в Hex редакторе. Но все операции можно проделать на самом смарте.
Берем промежуток кода в котором лежит картинка, очищаем его, затем на начальный адрес вставляем нашу картинку. Важно здесь запомнить разницу между старым адресом и новым. Потому что адреса графики лежащей ниже этой картинки, сместится на эту разницу. Дальше переходим на адрес где лежит размер картинки, меняем его на свой.
С цветами проще. Просто меняем четыре байта на свои.
В процессе работы, могли возникать ошибки. Исправление их приветствую.
Не нашел два цвета на сплеше. (текст 'Загрузка...' и фон под ним).
Архивы с скинами буду выкладывать в первый пост.
 Описание
Описание skin-hvga-multi.rsc
skin-hvga-multi.rsc data-ri-multi.rsc
data-ri-multi.rsc ui.dat
ui.dat Описание скринов
Описание скринов Замена
Замена












скажу честно тема бессмысленная. Нет внятных обьяснений только догадки - что заменить какой адрес ничего не понятно.
-------------
Добавлено в 17.19: Тема бессмысленная никаких обьяснений что чего куда и как. Остается только догадками.
0 ответить