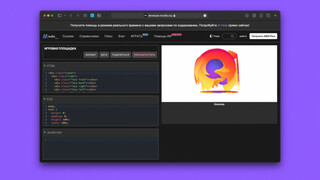
Mozilla представила платформу MDN Playgroung, предназначенную для предварительного просмотра HTML, CSS и javascript в браузере. Пользователи могут делиться сниппетами кода и использовать их для демонстрации примеров в документации.
В блоге MDN Web Docs рассказали о запуске платформы MDN Playgroung, позволяющей тестировать и показывать сниппеты кода HTML, CSS и javascript. Пользователи могут сразу увидеть результат в окне браузера и поделиться им вместе с самим кодом.
Администрация MDN Web Docs планирует использовать платформу для оформления примеров кода на площадке. Теперь разработчики смогут запускать код прямо в браузере и видеть результат его работы. Также код можно будет быстро редактировать и смотреть на изменения результат его работы. Над блоками кода в MDN постепенно будут появляться кнопки Play, позволяющие перейти в Playgroung.
MDN Playgroung работает во всех современных браузерах. Разработчики могут бесплатно пользоваться возможностями платформы. Делиться сниппетами по постоянной ссылке можно только после авторизации в MDN Web Docs. Также есть встроенная поддержка инструмента Prettier, который автоматические приводит код к общепринятым стандартам оформления.
Сама платформа MDN Playgroung похожа на популярное сообщество CodePen, в котором разработчики могут создавать свои прототипы с помощью HTML, CSS и javascript и делиться им. В сообществе проводятся регулярные соревнования и контесты для веб-разработчиков.
Источник новости: habr.com